この日以来Windows + VS Codeで作業している。はてなブログの記事を書くときはもっぱらmarkdownで書いているので、mdファイルの文章校正とはてなブログの記法呼び出しをVS Codeから気軽に行いたいなと思っていた。
校正ツールのインストール
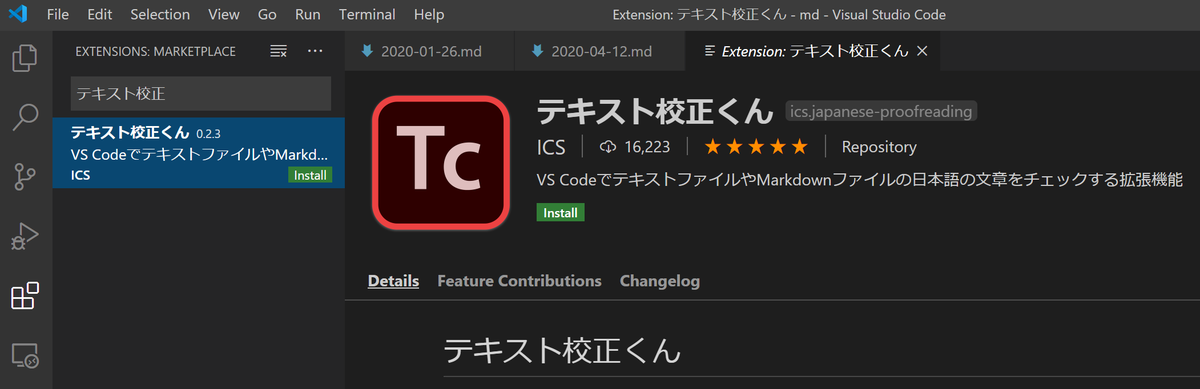
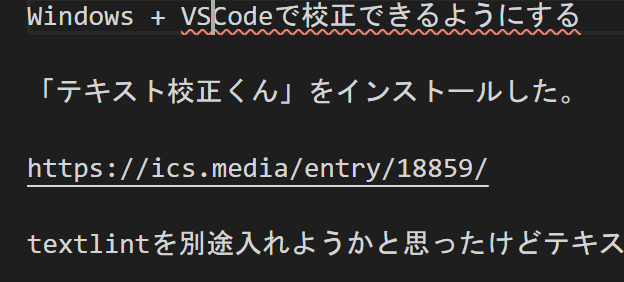
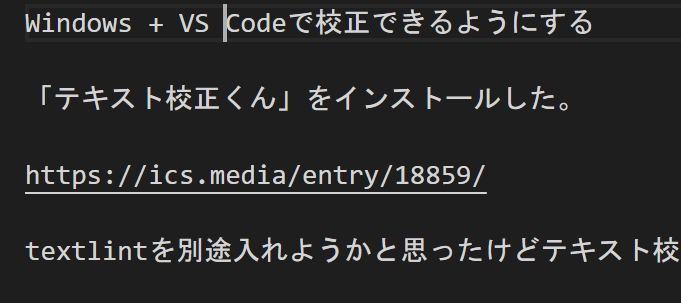
文章校正のため「テキスト校正くん」をインストールした。
VS Codeの左メニューにある「Extensions」のアイコンをクリックし、出てきた検索フォームに「テキスト校正くん」と入力する。出てきた結果から「install」ボタンを押せば完了。Macでも手順は同じ。

textlintを別途入れようかと思ったけどテキスト校正くん自体がtextlintを使っているようなので、入れるのはやめた。
これで校正チェックが自動的に走るので、間違いの発見も楽になるはず。


はてなブログの記法をコードスニペットに登録
この記事を参考に私がよく使うコードスニペットを登録しておくことにした。以下に実際に登録しているコードスニペットを書く。参考にした記事から自分が使わない分だけ抜いた感じだ。
{
"content": {
// 見出しリストを作るときに使う
"prefix": "content",
"body": [
"[:contents]"
],
"description": "For HatenaBlog"
},
"injection": {
// 注釈を作るときに使う
"prefix": "injection",
"body": [
"((${1}))${}"
],
"description": "For HatenaBlog"
},
"more": {
// 続きを読むを作るときに使う
"prefix": "more",
"body": [
"<!-- more -->"
],
"description": "For HatenaBlog"
},
"embed": {
// プレビュー付きのリンクを作るときに使う
"prefix": "embed",
"body": [
"[${1}:embed:cite]"
],
"description": "For HatenaBlog"
},
"title": {
// タイトルだけ表示されるリンクを作りたいときに使う
"prefix": "title",
"body": [
"[${1}:title]"
],
"description": "For HatenaBlog"
}
}
これを実際に使うと以下のようになる。

とても便利になった。
余談
今回実際に記事を書いている様子をGifアニメにするにあたって以下のソフトウェアを用いた。
日本語対応しているので、英語苦手な人にも易しいし、はじめて使ってみたけど特に詰まるところもなかった。