
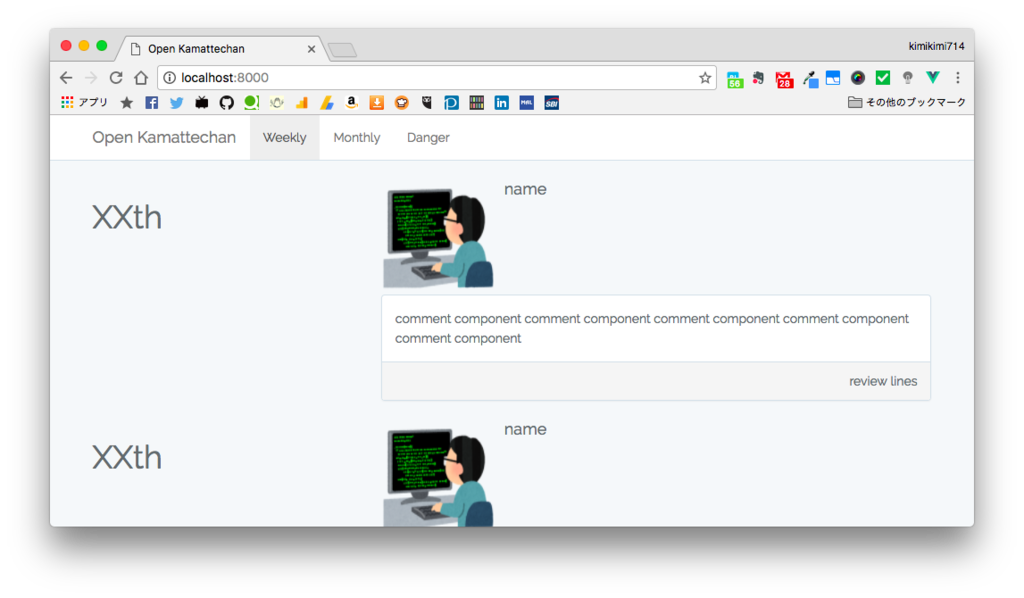
せっせせっせとcomponentを作って、上の状態まで持っていった。色はもうちょっとゆめかわいい感じにしたいが、まずデータをバインドできるようにする。
公式ドキュメントも参考にしつつ
どうやってコンポーネントにデータをバインドするかの簡単な記載がこの記事にあるので真似る。
各コンポーネントファイルを以下のように書き換えてみる。
Comment.vue
<template> -<div class="col-md-offset-4 col-md-8"> - <div class="panel panel-default"> +<div class="panel panel-default"> <div class="panel-body"> - comment component - comment component - comment component - comment component - comment component + {{ comment }} </div> <div class="panel-footer text-right"> - review lines - </div> + {{ fileName }} </div> </div> </template> +<script> + export default { + data() { + return { + comment: "comment component", + fileName: "hoge.php" + } + } + } +</script>
RankHeader.vue
<template> <div class="media"> <div class="media-left"> - <a href="#"> - <img class="media-object" src="/images/job_programmer.png" alt="user" width="128" height="128"> + <a :href="accountUrl" target="_blank"> + <img class="media-object" :src="imageUrl" :alt="name" width="128" height="128"> </a> </div> <div class="media-body"> - <h4 class="media-heading">name</h4> + <h class="media-heading"><a :href="accountUrl">{{ name }}</a></h4> </div> </div> </template> + +<script> + export default { + data() { + return { + name: "kimikimi714", + accountUrl: "https://github.com/kimikimi714", + imageUrl: "/images/kimikimi714.jpeg" + } + } + } +</script>
これでコンパイルすると

これでデータをバインドする部分自体は順位とか以外は書いた。 次はAPIサーバをLaravelで用意する。
今日はここまで。