
現場のプロがやさしく書いたWebサイトの分析・改善の教科書【改訂2版】
- 作者:小川 卓
- 発売日: 2018/06/19
- メディア: 単行本(ソフトカバー)
これは改訂版だが私は2014年に出た改定前のものを持っていて久しぶりに読み直していた。内容的にはだいぶベーシックなところを押さえた本なので今でも割と使える情報が載っていた。
本だとExcelか何かで分析結果をまとめた例を載せているんだが、今だったら当時はなかったGoogleデータポータル(旧Googleデータスタジオ)があるので、今ヒマで思い立ってとりあえず私がパッと見たい表なりグラフなりをデータポータルで試しに可視化することにした。
- GoogleデータポータルからGoogleアナリティクスの情報を参照できるようにする
- Googleアナリティクスのデータを使ってレポートを作成する
- 各レポートの作り方
- Google Search Consoleにもつなぎこめる
- 1カ月おきくらいに見てみる予定
GoogleデータポータルからGoogleアナリティクスの情報を参照できるようにする
まずデータポータルを利用できるようにする。同意画面とかは飛ばすが、このリンクを踏んだときに以下のような画面に進めればOK。

作れるレポートのテンプレもあるけど、ここは飛ばして画面左上の「作成」ボタンを押す。今だと以下のような選択肢が表示されるはずなので

この中の「データソース」を選択する。すると以下のようなデータソース選択画面が表示される。

今回ははてなブログで用いているGoogleアナリティクスをGoogleデータポータルから参照したいので、「Googleアナリティクス」を選択する。この参照したいデータ元のことをGoogleデータポータルでは『コネクタ』と呼ぶ。
Googleアナリティクスをコネクタとして選択すると以下のようにGoogleアナリティクスのアカウント、プロパティ、表示を選ぶことになる。私は自分のブログのデータを選択したいので今回は以下のような画面になった。表示まで選択すると右上に「接続」ボタンが表示されるのでクリックして参照できるようにする。

ここまでで取り急ぎデータポータルからアナリティクスの情報を参照できるようになる。接続を編集という画面でGoogleアナリティクスからどんなデータが閲覧できるかいっぱい表示されるが、ここはデータの中身に詳しくなってからいじった方がいいと思うので、次はさっそく参照できるようになったデータを使って自分用レポートを作ってみる。
Googleアナリティクスのデータを使ってレポートを作成する
「接続」ボタンを押した後すぐのどんなデータが閲覧できるか大量に表示される画面の右上に「レポートを作成」というボタンが表示されるはずなのでクリック。無題のレポートが作成される。

初回はさっき追加したGoogleアナリティクスのデータをレポートで利用してもいいか聞かれるので「レポートに追加」でそのまま進む。

すると適当な表をデフォルトで作ってくれるので、あとは自分流にカスタマイズすれば良い。
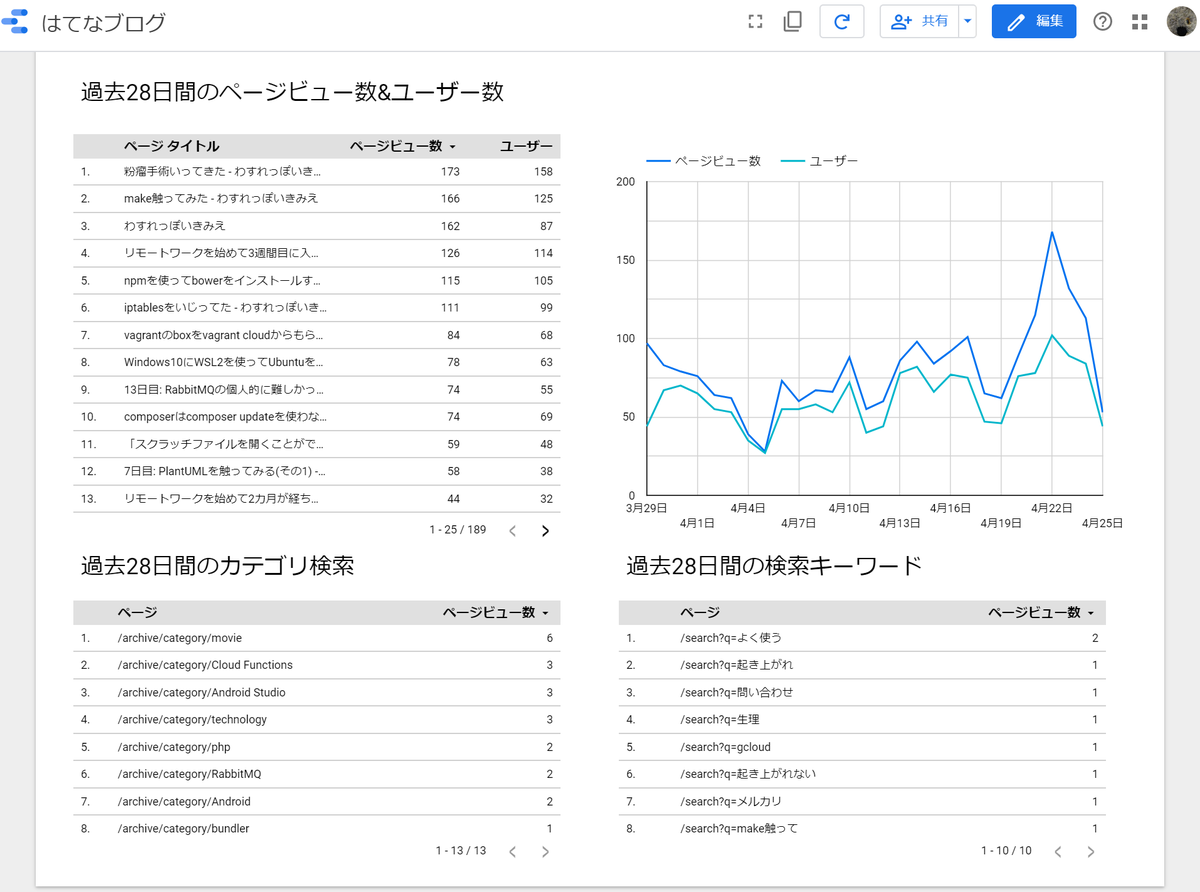
私は以下の画像にあるようなレポートを作った。

各レポートの作り方
レポートの編集画面で「グラフを作成」を選ぶと各種グラフが表示できる。まだ自分向けに改造中だが試しにそれぞれのレポートを作った。現時点でのそれぞれのグラフの設定を記載するので、自分で作る場合は参考にしてほしい。
(左上)よく読まれる記事

この表の上にある記事ほど、直近1カ月(28日間)で私のブログでよく読まれていることを表す。
- グラフの種類: 表
- ディメンジョン: ページタイトル
- 指標: ページビュー数、ユーザー
- 1ページ当たりの行数: 25
- 並べ替え: ページビュー数、降順
- デフォルトの日付範囲: 自動(過去28日間)
(右上)日ごとのブログのページビュー数、ユーザー数

直近1カ月(28日間)の日ごとに私のブログがどのくらい読まれているか、どのくらいの数のユーザーが訪れているかを表す。
- グラフの種類: 時系列グラフ
- ディメンジョン: 日付
- 指標: ページビュー数、ユーザー
- デフォルトの日付範囲: 自動(過去28日間)
(左下)過去28日間で利用されたカテゴリー

直近1カ月(28日間)で私のブログに設定しているカテゴリーのどれがよく検索に使われてるかを表す。
- グラフの種類: 表
- ディメンジョン: ページ
- 指標: ページビュー数
- 1ページ当たりの行数: 25
- 並べ替え: ページビュー数、降順
- デフォルトの日付範囲: 自動(過去28日間)
- フィルター
- 一致条件
- ページ
- 次で始まる
/archive/category/
(右下)過去28日間でサイト内検索で利用されたキーワード

直近1カ月(28日間)で私のブログでフリーワード検索でどんな言葉が使われてるかを表す(個人情報が含まれていそうなキーワードは事前にGoogle側で取り除かれている)。
- グラフの種類: 表
- ディメンジョン: ページ
- 指標: ページビュー数
- 1ページ当たりの行数: 25
- 並べ替え: ページビュー数、降順
- デフォルトの日付範囲: 自動(過去28日間)
- フィルター
- 一致条件
- ページ
- 次で始まる
/search
Google Search Consoleにもつなぎこめる
Google Search Consoleにもつなぎこんでみた。つないだばかりの時はデータが何も表示されなかった*1ためレポート作成を行えなかったが、半日ほど経つと前日までのデータが集計されるようで、とりいそぎ前日分のデータで見たいレポートを作ってみた。
ちなみにデータポータルにつなぎこむ前にそもそもSearch Consoleではてなブログのデータが見れる状態にしておかないといけない。自分が運用しているはてなブログをSearch Consoleで見れるようにする方法については以下の記事を参考にしてほしい。
検索クエリと日ごとの効果

私のブログをサイト外でどんなキーワードで検索しているか日ごとに表す。
- グラフの種類: 表
- ディメンジョン: Date、Query
- 指標: Impressions、Clicks、Site CTR、Average Position
- 1ページ当たりの行数: 25
- 並べ替え: Impressions、降順
- デフォルトの日付範囲: 自動(過去28日間)
- フィルター
- 除外条件
- Query
- nullである
サイト全体の日ごとのImpressionsとSite CTR

私のブログの日ごとの検索Impressionsとクリック率を表す。まだ昨日の分の集計しかされてないため、点が2つ表示されてるだけになってる。
- グラフの種類: 時系列グラフ
- ディメンジョン: 日付
- 指標: Impressions、Site CTR
- デフォルトの日付範囲: 自動(過去28日間)
- スタイル
- 系列1(Impressions): 左軸、最小値0
- 系列2(Site CTR): 右軸、最小値0
- 軸タイトルを表示
サイト全体の日ごとの検索ランキングとクリック数

私のブログの日ごとの検索ランキングとクリック数を表す。こちらもまだ昨日の分の集計しかされてないため、点が2つ表示されてるだけになってる。あらかじめデータにRankというフィールドを追加しておく。 Average Position に -1 をかけて検索順位が上がったらランキングが上がったように見せる目的がある。そういうフィールドの追加などは以下のページが詳しい。
googleanalytics-laboratory.com
- グラフの種類: 時系列グラフ
- ディメンジョン: 日付
- 指標: Rank、Clicks
- デフォルトの日付範囲: 自動(過去28日間)
- スタイル
- 系列1(Rank): 左軸、最大値0
- 系列2(Clicks): 右軸、最小値0
- 軸タイトルを表示
私のざっくりした理解だとGoogleアナリティクスはサイト内のユーザーの動きについて可視化できるが、Search Consoleはサイト流入時にどんな検索キーワードを使ったかなどについて可視化するツールなので、たとえばサイト外からサイトに入ってくるときにどういったキーワードで私のサイトにたどり着いたかはSearch Consoleで追って、その後のユーザーの動きをアナリティクスで追いかけて記事を読む導線の最適化を図るところにつなげられそう。
1カ月おきくらいに見てみる予定
より高度な分析を行うならアナリティクスのデータとSearch Consoleのデータの両方を用いた複合グラフを用意することもできるが、複雑なグラフを書くよりも大枠どうなってるのか知りたければこういうグラフでも十分わかる。やってくうちに物足りなくなったら追加するくらいの気持ちの方が、趣味ブログにはよさそう。
面白そうなことがわかったら記事にしようと思う。レポートをさらに追加してみたくなってるかもしれない。